
Le ravitaillement est terminé : il est temps de repartir (et de terminer) notre découverte de l’art du skin.
Souvenez-vous, lors du précédent relais, nous avions vu en quoi consiste un template, fait connaissance avec les calques 2D et avec les outils à utiliser pour les modifier. Nous nous étions aussi lancés dans la réalisation d’un skin pour comprendre l’intérêt de travailler en 2D et en 3D en même temps.
Aujourd’hui, nous poussons l’exercice plus loin, avec la pose de logos, de textures et même de peintures ! L’occasion de comprendre encore un peu plus que la personnalisation de voiture in-game ne s’improvise pas et requiert techniques et savoir-faire.
Passez la 1ère !
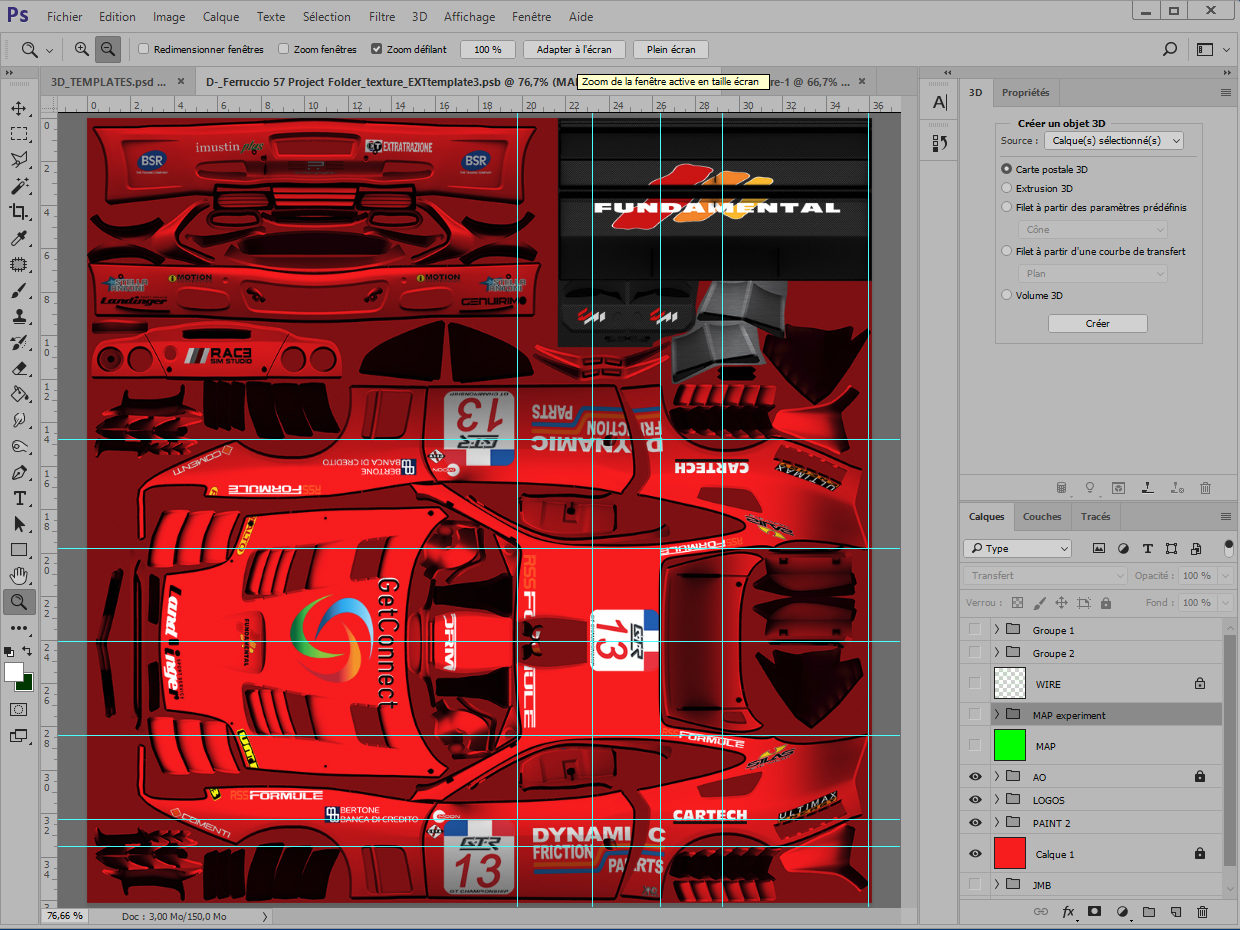
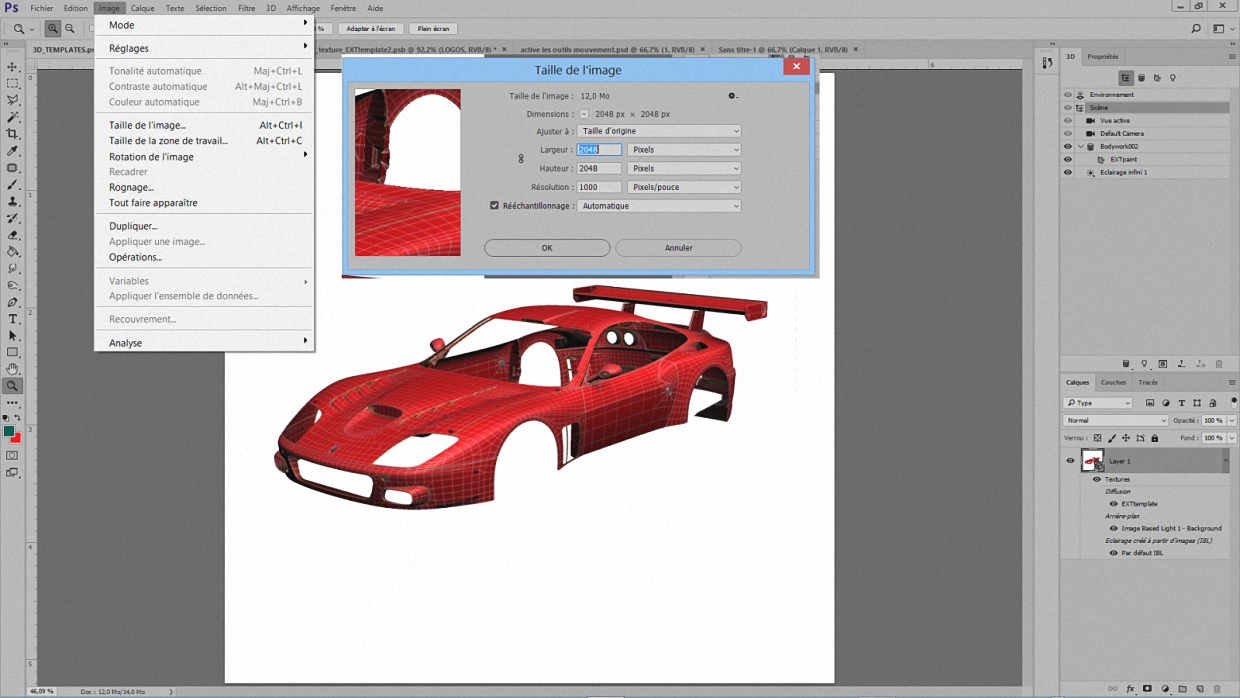
Avant toute chose, un conseil : pour gagner un peu de ressources (le temps des travaux), passez la résolution du calque 3D en 2048/2048 (menu Affichage puis Taille de l’image) et en 1024/1024 pour le 2D.
Ensuite, choisissez ce que vous souhaitez personnaliser : ailettes d’aération, rétros, poignées de portes, etc.
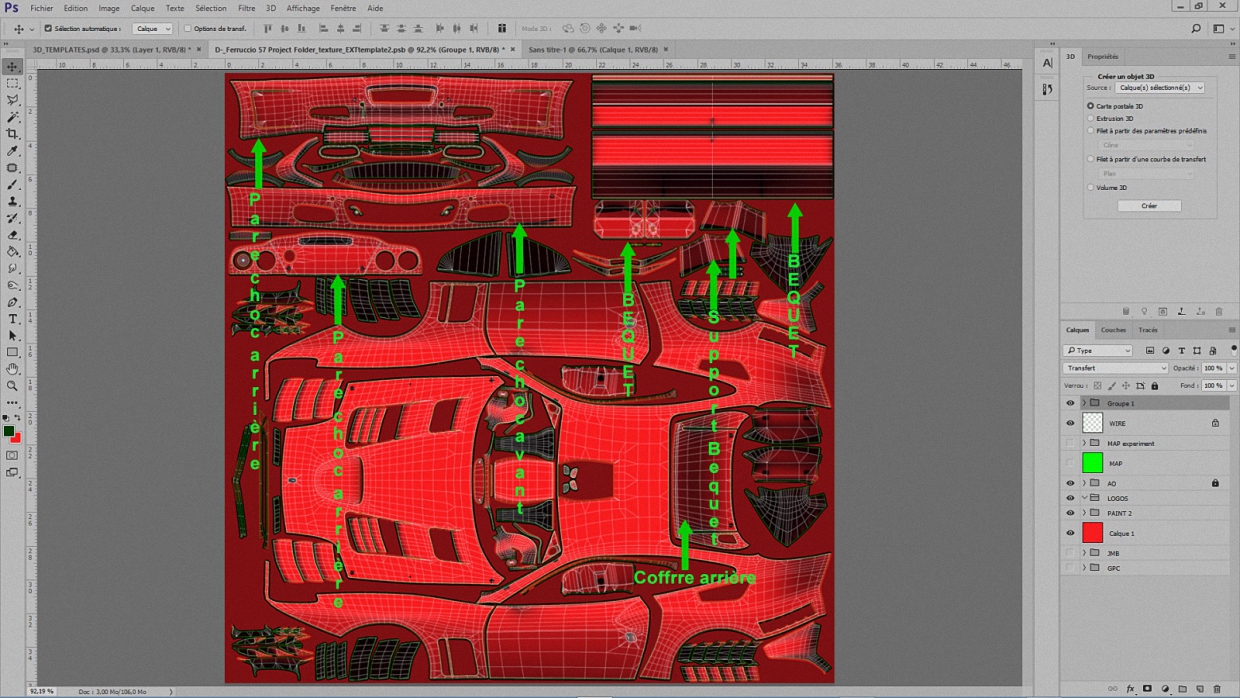
Une fois cela fait, comment repérer aisément les différentes parties à peindre dans la fenêtre 2D ? Voici comment procéder avec, par exemple, le support du béquet :
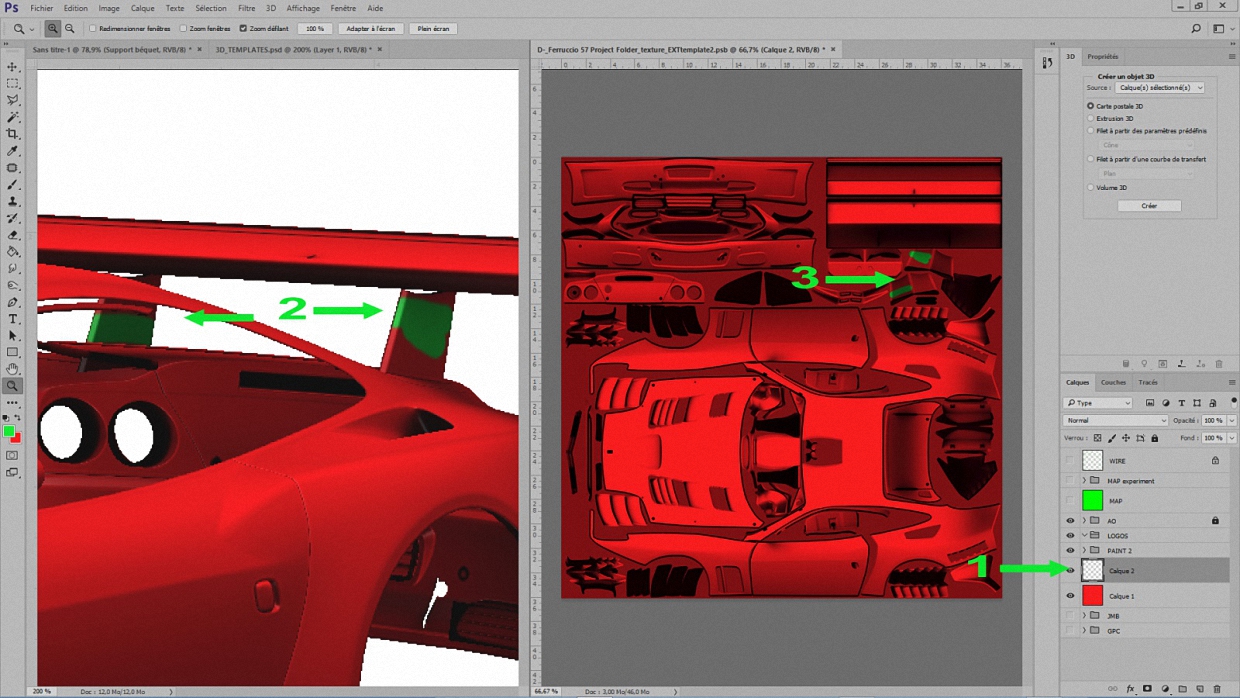
1. ajoutez un calque dans la fenêtre 2D,
2. passez le pinceau sur la pièce à repérer (ici le support béquet), dans la fenêtre 3D (repère n°2 ci-dessous),
3. visualisez la pièce sur le calque de la fenêtre 2D (repère n°3 ci-dessous).
Outre des couleurs, vous pouvez également appliquer des textures (métal, carbone… à télécharger ici : http://www.mediafire.com/file/zpvk4ab143im3im/Extrat+decouverte+3d+2d.rar ).
Vous aurez aussi la liberté de définir l’emplacement des sponsors! Attention, au niveau des logos, vous pouvez procéder de deux manières : soit les importer tels quels, soit les préparer pour enlever le fond ou modifier les couleurs, etc. Dans ce cas, vous les ouvrez dans Photoshop pour les travailler avant de les enregistrer au format .png (qui permet de conserver la transparence du fond).
Ensuite :
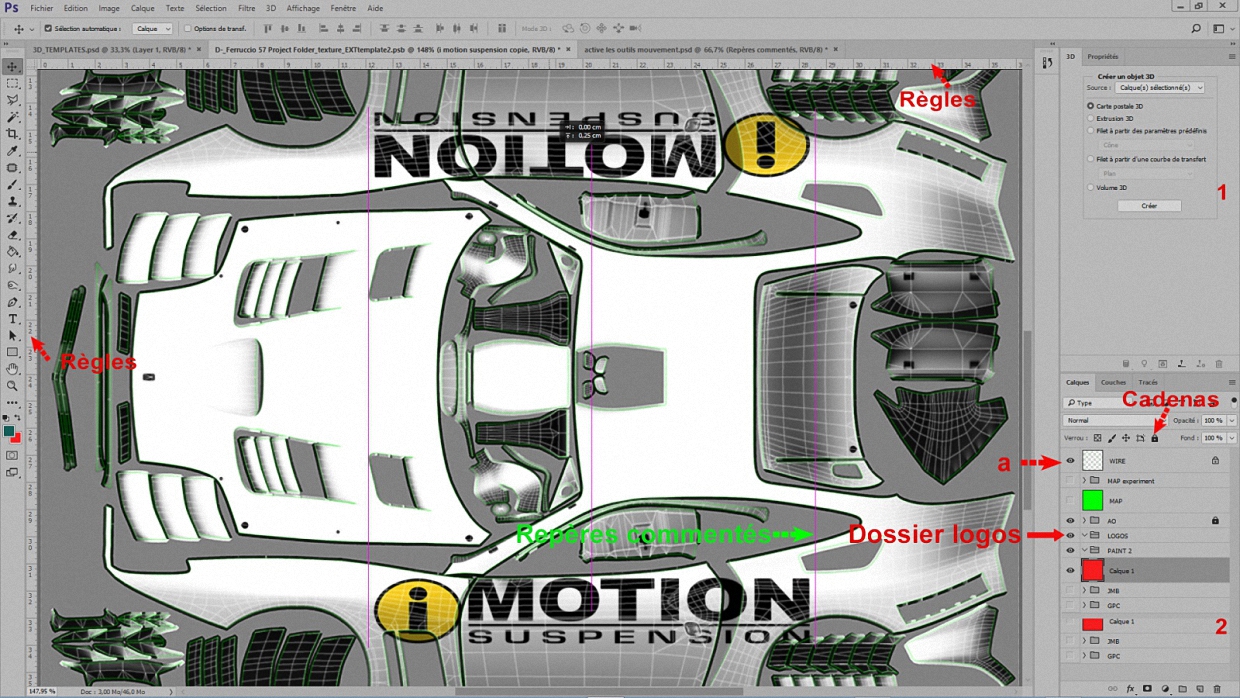
1. activez le Wire (voir outil a dans la capture d’écran ci-dessous),
2. ajoutez un dossier (outil f vu dans un précédent relais) et nommez-le Logos (pour y stocker vos sponsors),
3. créez un autre dossier (toujours avec l’outil f) que vous appellerez Paint 2 (pour accueillir les calques Paint supplémentaires),
4. verrouillez le calque Wire et le dossier AO, à l’aide du cadenas (voir capture d’écran ci-dessous) pour éviter les déconvenues lors des déplacements à effectuer en temps voulu.
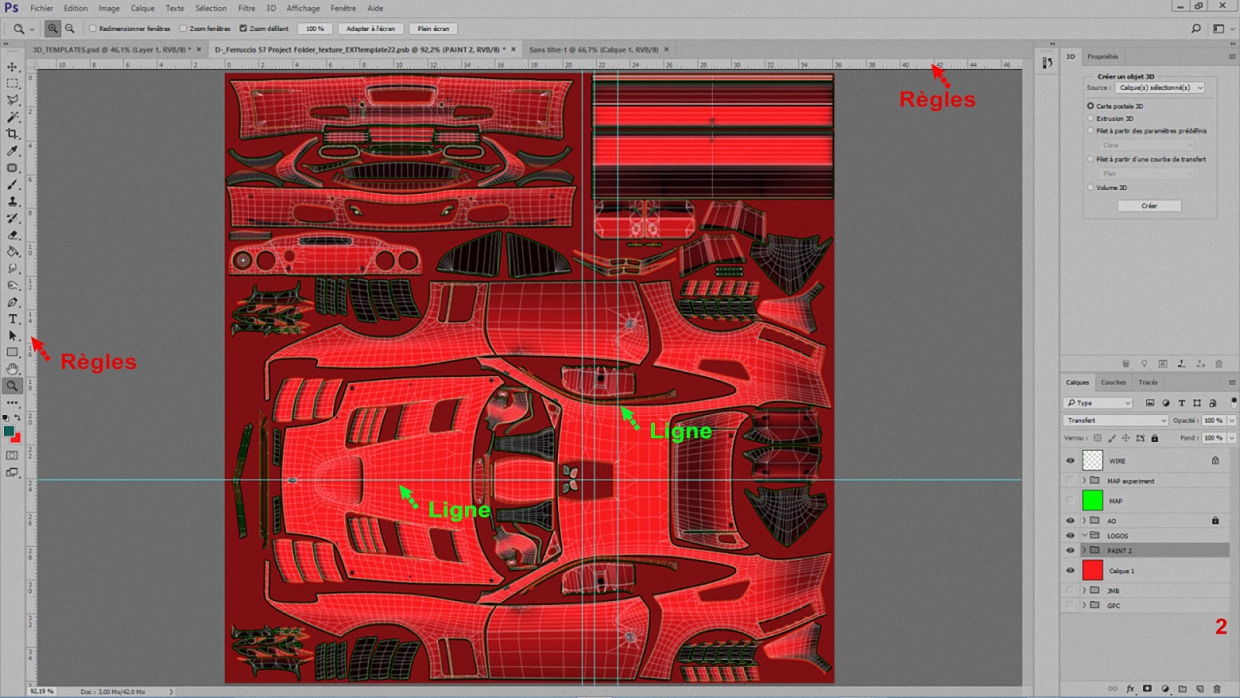
Nous allons en outre utiliser les règles et leur magnétisme pour plus de précision dans les tracés, ainsi que les repères commentés. L’intérêt ? Lorsque vous copiez un logo pour le mettre sur la face opposée, comme ci-dessous, lors du déplacement, les repères commentés permettent un placement homogène à la verticale ou à l’horizontale.
Pour les afficher :
1. sélectionnez, dans le menu Affichage, Extras, Règles et Magnétisme,
2. passez aussi sur l’intitulé Activer, puis, dans le menu déroulant qui apparaît, cliquez sur Repères commentés,
3. enfin placez votre curseur sur la règle du haut, cliquez et glissez pour créer et déplacer une ligne horizontale, un point de fuite de la règle, au niveau comme ci-dessous et faites pareil pour les lignes verticales (à noter que le Wire va servir pour le placement des lignes sur les axes).
Plaçons maintenant la texture carbone sur le béquet, la version métal sur le support béquet ainsi que plaque et sponsors sur la carrosserie.
Commençons avec le carbone. Les manipulations à effectuer seront de toute façon les mêmes pour les autres parties :
1. cliquez sur le menu Fichier, puis Importer pour incorporer la texture,
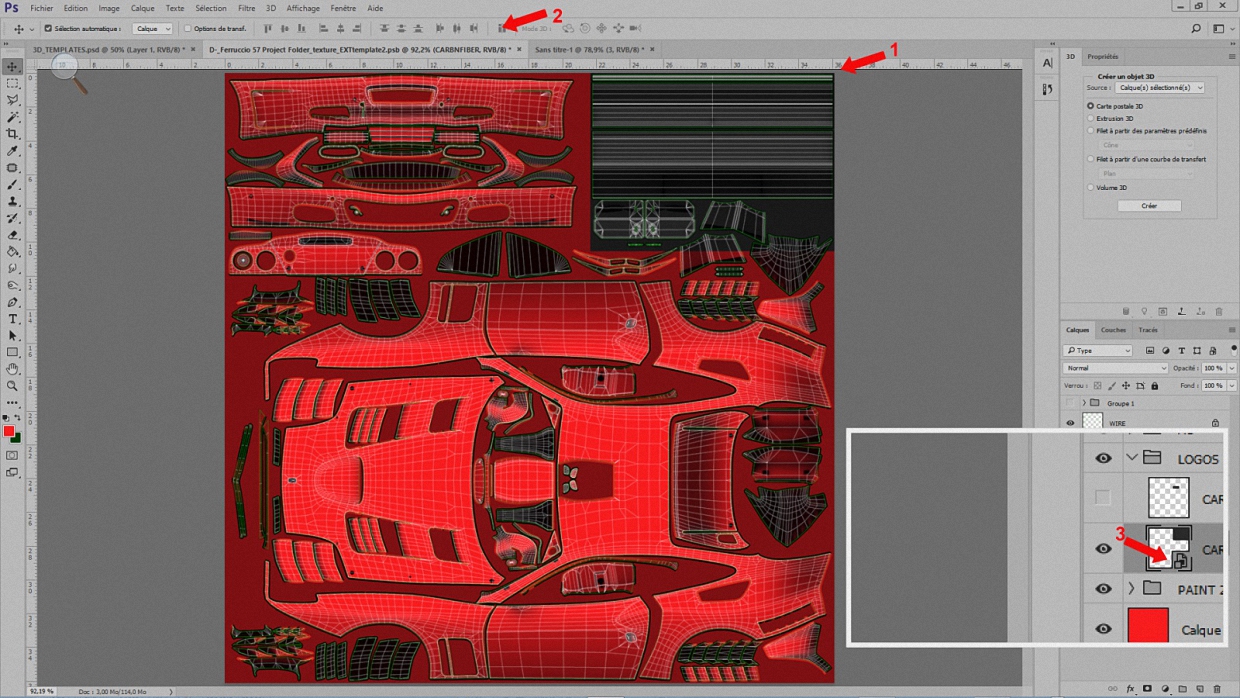
2. cliquez sur le menu Edition, une fois celle-ci apparue, pour passer sur Transformation afin que le menu déroulant apparaisse et que vous puissiez sélectionner Homothétie,
3. placez votre curseur sur un angle (1 sur le visuel ci-dessous), clic gauche puis glissez pour redimensionner la texture,
4. validez en appuyant sur le bouton indiqué par le numéro 2 ci-dessous.
Comme vous le voyez, la texture couvre d’autres parties du skin qui ne sont pas concernées : il va falloir découper le surplus autour du béquet.
La texture est dynamique, comme l’indique, en 3, l’angle en bas à droite. Il faut commencer par la pixelliser : clic droit sur l’intitulé du calque puis sélectionnez Pixelliser le calque, dans le menu.
Le calque est prêt pour la découpe :
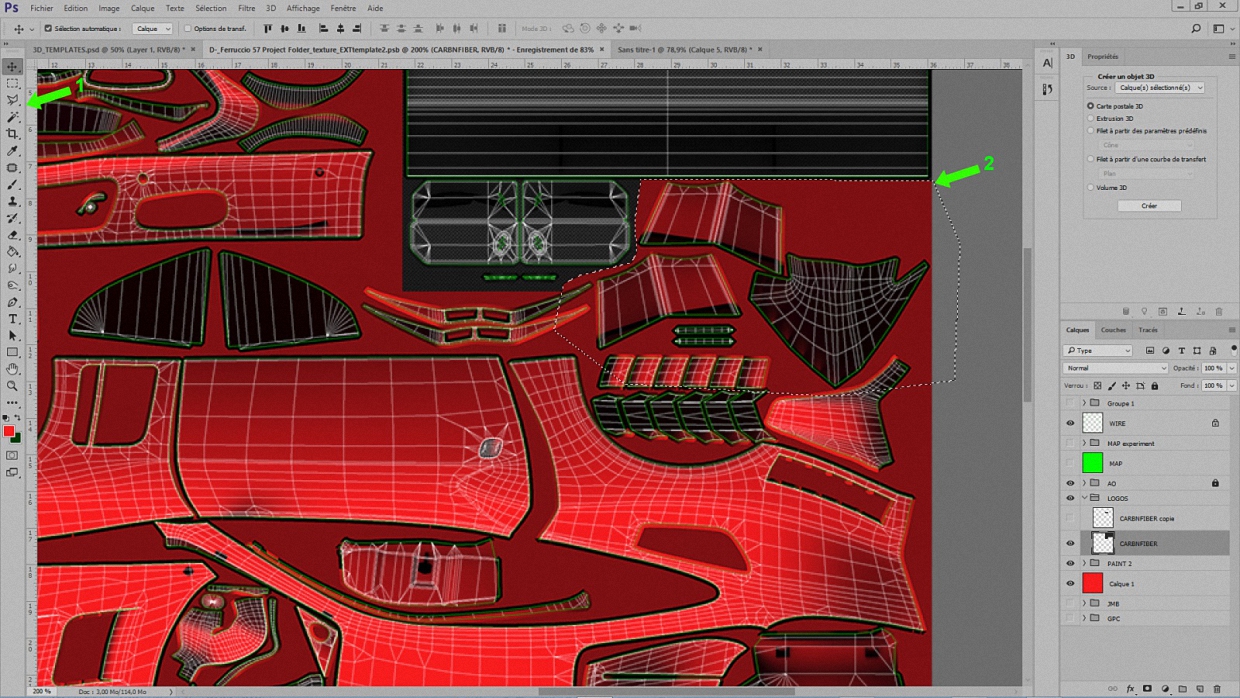
1. sélectionnez le lasso polygonal en 1 (voir visuel ci-dessous),
2. tracez un contour, indiqué par le n°2, autour de la partie à supprimer,
3. vous avez deux solutions, soit passer un coup de gomme sur la zone créée soit taper sur la touche Suppr de votre clavier; dans les deux cas, le calque est ainsi découpé.
Pour les autres textures, y compris les sponsors, que vous avez préparés dans le dossier, il vous suffit de reprendre une à une les étapes ci-dessus, depuis l’importation jusqu’à la découpe.
A noter toutefois que, dans le cas des plaques, vous pourrez vous faciliter la tâche : intégrez la première sur la porte gauche par exemple, puis faites une copie pour la droite et pour le dessus, comme présenté ci-dessous.
Nous allons ajouter des couleurs : vu que que c’est une italienne, pourquoi pas du vert et du blanc !
Mais point de pinceau ou de pot de peinture pour les poser : nous pouvons utiliser soit le lasso polygonal soit l’outil plume : celui-ci étant un incontournable pour faire de beaux tracés, il a notre préférence !
Vous ne le maîtrisez pas ? Voici un tutoriel du Site du Zéro, “Maîtriser l’outil plume et les tracés” : http://christine.lang7.free.fr/tutos/le%20site%20du%20zero/maitriser-l-outil-plume-et-les-traces.pdf.
Après avoir compris la technique, faites-vous la main avec quelques tests sur The Bézier Game (https://bezier.method.ac)
Après ça, l’outil plume n’aura plus de secret pour vous !
Pour en revenir à la peinture et la travailler, nous avons déjà le Wire comme point de repère. Il est aussi possible d’utiliser les règles pour plus de précision, en créant avec elles, les points de croisement des tracés à venir, ceux qui délimiteront les zones à peindre.
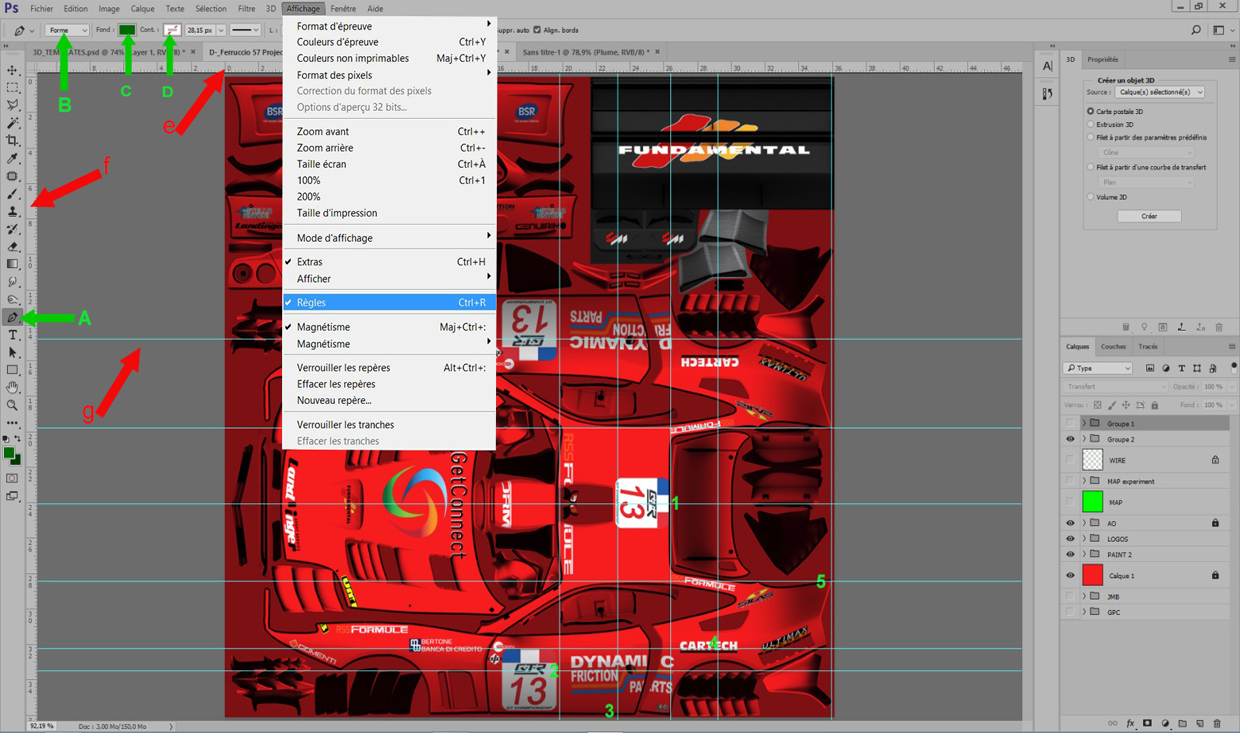
Comme précédemment, pour créer les lignes ou points de fuite des règles, cliquez sur la règle supérieure (repère e dans le visuel ci-dessous), puis glissez vers le bas. Faites de même avec celle à gauche de votre écran (repère f), pour allez vers la droite : et voici le résultat au niveau du repère g notamment.
Vous pouvez ainsi créer les points de croisement des tracés à venir, de 1 à 5, comme indiqué ci-dessous en vert.
Maintenant, facilitons-nous la tâche. Sur ce template, nous voyons le dessus du véhicule ainsi que ses côtés gauche et droite alignés sur le plan vertical.
Ce qui nous permet de travailler en premier lieu, une partie de la voiture. Le calque couleur créé pour cela, sera ensuite simplement dupliqué, retourné à 180° puis inversé pour obtenir une peinture à la symétrie parfaite sur les deux côtés.
Après avoir créé, avec vos règles, les points de croisement des tracés, choisi l’option forme avec l’outil B (indiqué ci-dessus), la couleur de remplissage C et celle de contour en D (ici neutre), reliez les points 1 à 5 à l’aide de la plume, puis tapez Entrée sur votre clavier pour fermer le tracé ainsi dessiné : vous obtenez ainsi facilement et directement votre peinture verte.
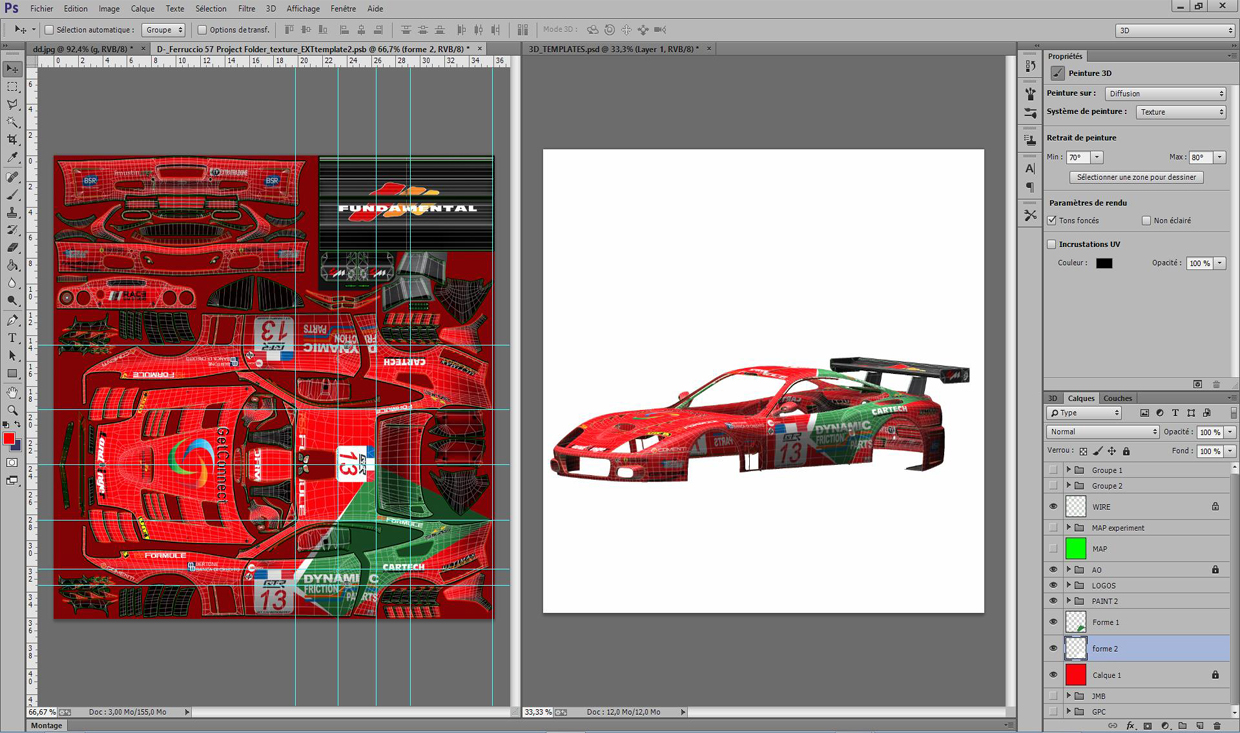
Faisons maintenant une sorte de débordement de couleur blanche. Pour cela, créez un nouveau calque sous celui de l’aplat vert (appelé Forme 1 dans la fenêtre des calques), puis répétez toutes les opérations en ne changeant qu’une seule chose : la couleur de la forme, en blanc. Vous n’aurez ensuite qu’à décaler votre point de croisement n°2 vers la gauche pour étirer la forme et obtenir le débordement comme présenté ci-dessous.
Maintenant comment faire pour reproduire cette peinture de l’autre côté de la voiture ?
1. Fusionnez les deux formes verte et blanche : un clic droit sur le nom de la Forme 1 dans la fenêtre de calque, puis sélectionnez Fusionner avec le calque en-dessous.
2. Faites ensuite une copie du résultat : toujours clic droit sur le nom puis choisissez Dupliquer.
3. Cliquez sur Transformation, en haut de votre écran, dans le menu Edition, ensuite Rotation à 180° puis Symétrie horizontale.
4. Déplacez enfin la nouvelle forme au niveau supérieur, parfaitement alignée avec la première, grâce aux lignes créées avec les règles.
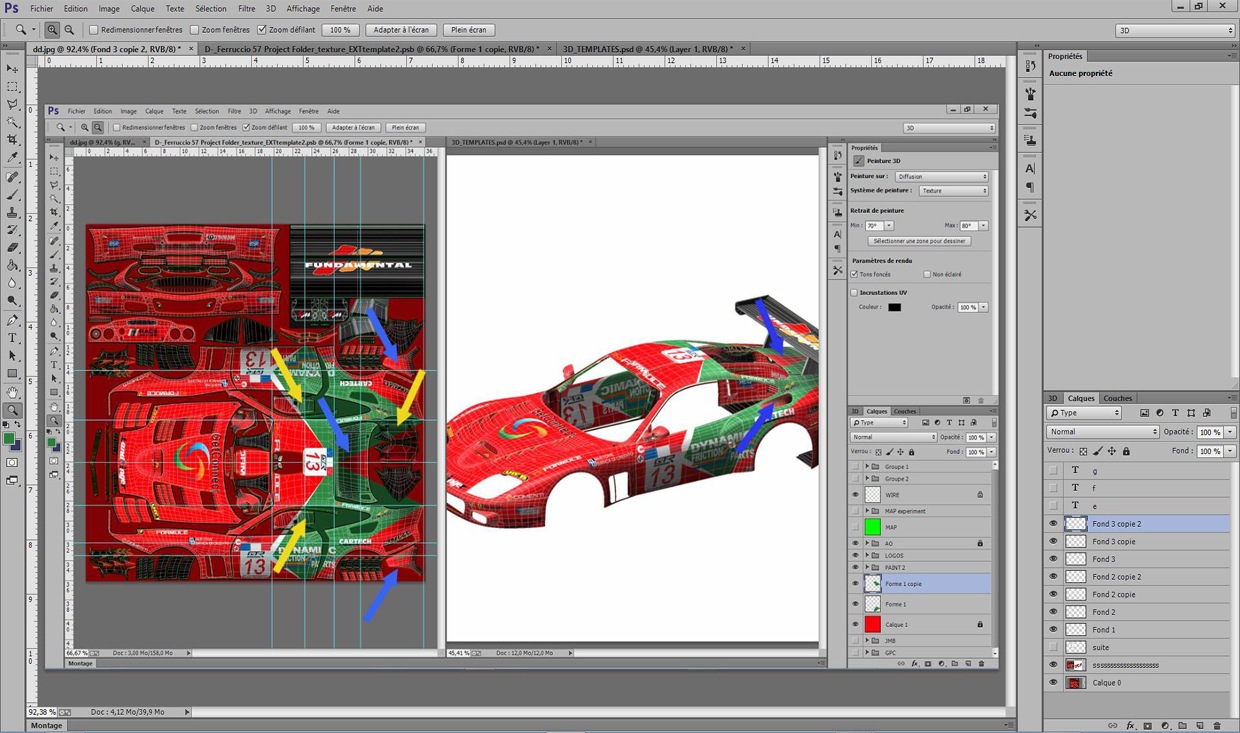
Passons à la finition. Sur le visuel ci-dessous, les flèches bleues nous montrent la partie où il faut compléter la couleur verte, tandis que les jaunes pointent le surplus à supprimer : comme vu précédemment, le Wire est là pour nous permettre de repérer ces parties à peindre et à gommer. Vous savez comment procéder, donc à vous de jouer !
Et voilà le rendu sur la fenêtre 3D, et sa vue en 2D, ainsi que le résultat final in-game, sur le deuxième visuel.
Nous voici arrivés au terme de cette découverte de l’art du skin : du logiciel à la finition d’une peinture, vous savez désormais tout de la compétence qu’exige cette discipline, des contraintes qu’elle représente et des possibilités qu’elle offre. Et nous n’avons pas fait les choses n’importe comment puisque la base du travail qui vous a été proposée, a servi lors d’un concours organisé par RaceSim Studio. Un skin de Kana qui lui a permis de remporter le challenge et de voir son travail intégré au pack RSS GT. Sympa, non ?
Maintenant à vous de donner libre cours à votre imagination pour la personnalisation. Au besoin, n’hésitez pas à consulter les précédents relais :
– https://www.live-sim.com/a-la-decouverte-du-skin-2d-3d/ , pour le logiciel et les ressources de base,
– https://www.live-sim.com/a-la-decouverte-du-skin-2d-3d-1er-relais/ , pour redécouvrir le fichier 3D, les menus de Photoshop et les outils de déplacement,
– https://www.live-sim.com/a-la-decouverte-du-skin-2d-3d-2e-relais/ , pour la présentation du template, les outils pour modifier les calques et les premières modifications du skin.
Attention, à ce jour, les seuls à mettre à disposition officiellement leurs modèles 3D/2D (à notre connaissance) sont les moddeurs de la team Race Sim Studio. En espérant que les éditeurs et autres moddeurs comprennent le besoin en termes de ressources pour la communauté et libèrent la partie carrosserie de leurs modèles pour permettre l’expression des peintres du Simracing !













Tchoa le 4 octobre 2023 à 12:12
j’ai toujours été bluffé par les simmodeurs…surtout quand ils mettent à notre disposition leur créations extraordinaires sur Assetto Corsa et même GPL, par exemple.
Depuis un moment, j’aimerais faire un groupe Facebook qui comporterait à la fois la partie historique (+ musées, expos et courses rétro-classic) en photos et documents et la partie simu correspondante…mais qui serait intéressé? Je pars du principe que sur PC2, Assetto Corsa, GPL (mais aussi RF2, F1 2XXX et Dirt, etc) on a entre les mains des bolides, sur des circuits, qui ont fait la légende: mais quels sont les simmers qui connaissent vraiment le passé de ces machines et circuits…et les essais d’époque ? J’ai la doc, disons de 1966 aux années 2000 (cf mon blog) et ce serait une excellente base….
Jacky Ratzenberger le 18 octobre 2023 à 22:37
Je suis d’accord ce serait une excellente base. Live-sim n’est qu’un messager, Le mieux est que Kana puisse répondre.
kana le 18 octobre 2023 à 23:25
Pour un musé j’ai pas trop de réponses à apporter si ce n’est de dire que cela serait une bonne idée un musé de l’auto ‘’ virtuelle ‘’
Live est le messager, Kana a fait passer son message ( lol ) au travers de ces articles écris et mis en page par Tanguy Endenmann ,j’ai partagé mes connaissances avec la communauté du simracing .