
Nous voici prêts à poursuivre notre découverte de l’art du skin en Simracing PC, cette discipline qui permet de personnaliser une voiture dans le jeu.
Après vous en avoir présenté, dans un premier article, les fondements ainsi que les logiciels et éléments dont vous auriez besoin pour travailler en 2D et en 3D, nous vous avons expliqué, dans un deuxième texte, le fonctionnement des outils.
Aujourd’hui, nous mettons les mains dans le cambouis ! Découvrez le template, le modèle de base, que vous allez pouvoir ensuite modifier, grâce à de nombreux outils. Vous allez ainsi comprendre tout l’intérêt d’un travail qui mêle 2D et 3D. C’est parti pour notre deuxième relais !
Etape 2 : découverte 2d/3d
a) Template
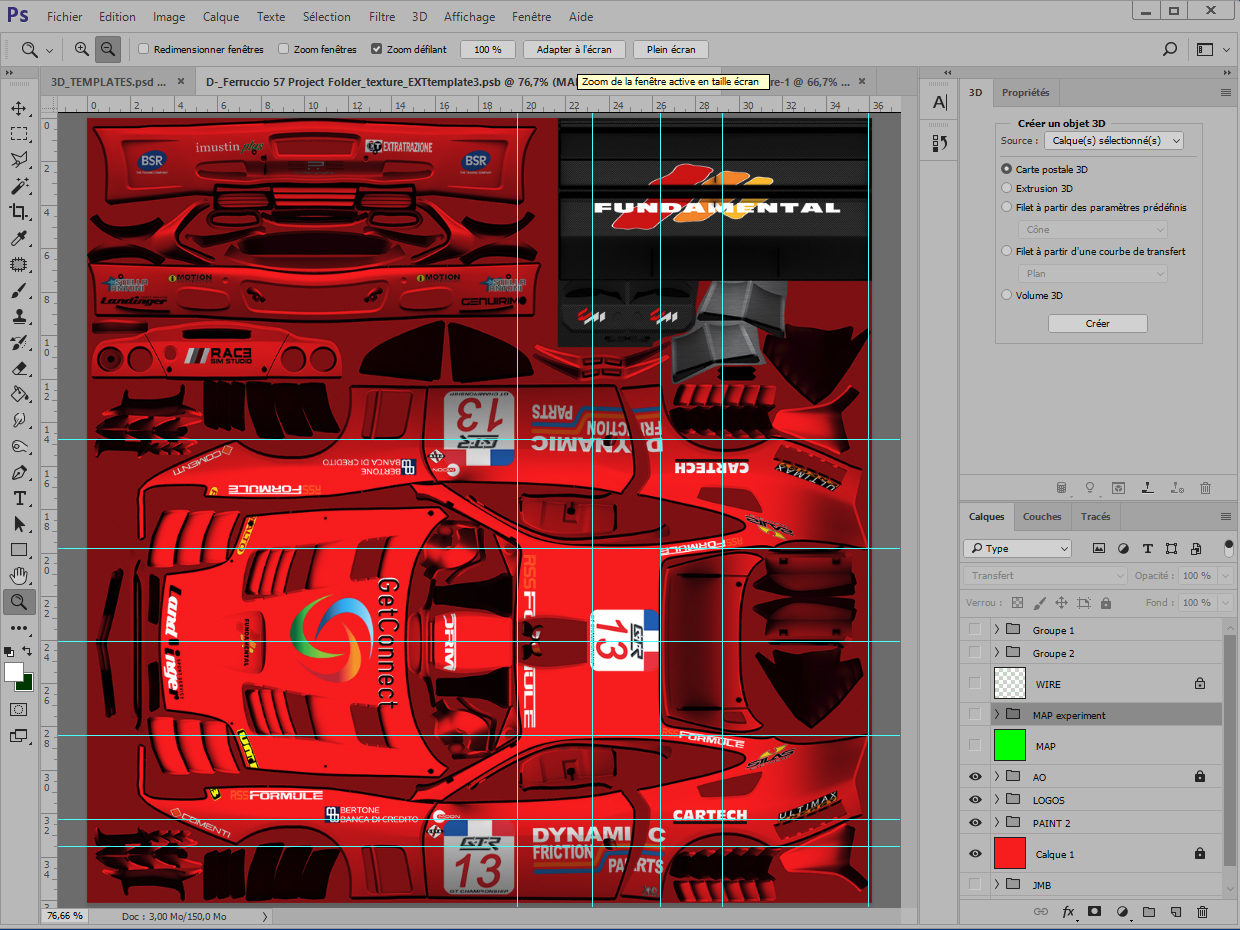
Voici ce sur quoi vous allez travailler. Nous allons préparer ce template qui est composé de calques, auxquels vont se rajouter ceux que nous allons créer pour les couleurs et logos.

b) Calques 2D
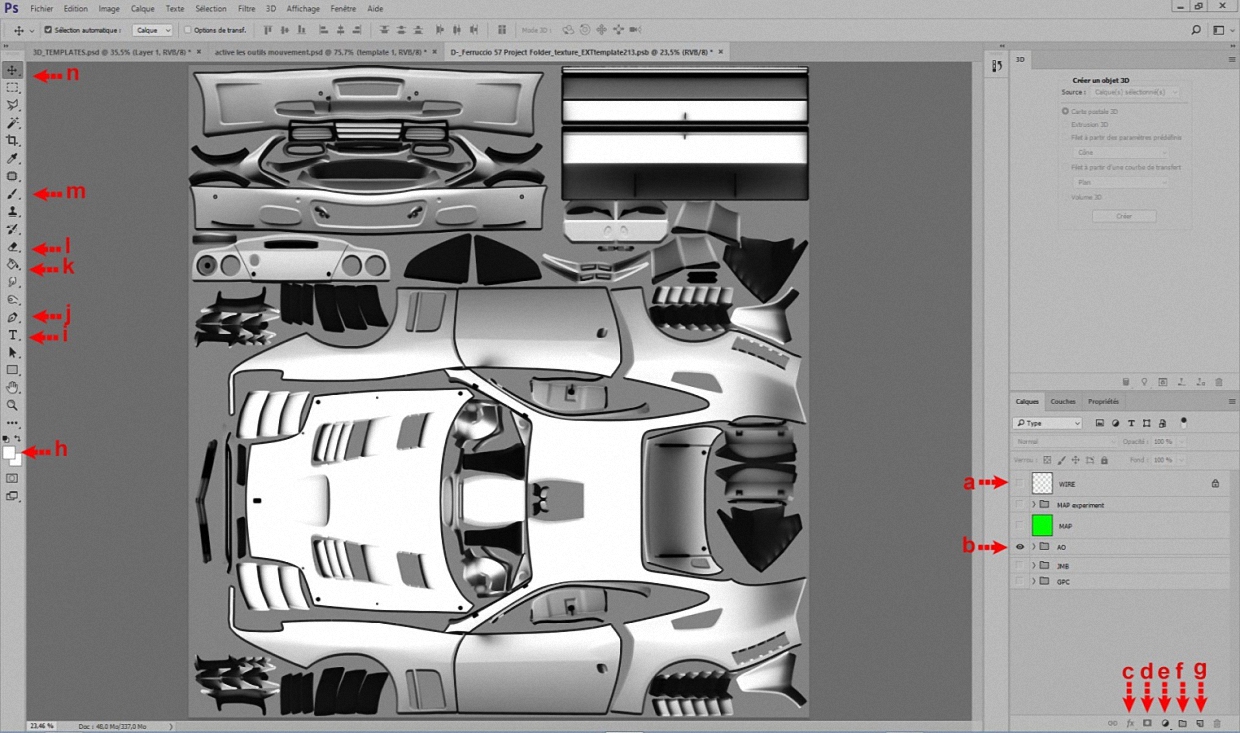
Pour travailler, nous aurons besoin d’outils, indiqués en rouge sur le visuel et dont voici la fonction.
Onglet Calques :
|
Barre latérale droite :
|
Barre latérale gauche :
|
Etape 3 : réalisation d’un simple skin
Après avoir passé l’essentiel en revue, nous allons rajouter un calque (l’image ci-dessous est un diaporama en 9 étapes, cliquez sur les flèches sous l’image pour naviguer).
Vous comprendrez qu’à partir de là, chaque action effectuée sur le template se visualisera sur le modèle 3D et vice-versa.
Et cela va nous être indispensable ! Car vous pourriez croire qu’à l’image de notre peinture ci-dessus, il suffit de poser un logo à un endroit pour qu’il soit bien placé et que vous obtiendrez ainsi une visibilité optimale dans le jeu. Eh bien non ! Vous serez confrontés à quelques obstacles notamment sur les raccords.
Il faut en effet savoir que lors du Mapping, la découpe a été faite selon les exigences de celui qui en avait la charge, et que nous en sommes dépendants. Heureusement, le Wireframe (à activer) va nous aider à être précis.
Nous allons tester avec un logo. (Faites défiler le diaporama pour visualiser les différentes étapes)
Temps pour le placement 3D et la visualisation : 2 minutes.
Si nous n’avions pas utilisé la méthode 3D/2D, nous aurions passé plus de temps car il aurait fallu placer le logo, le découper, le séparer et le manipuler, puis aller le visualiser dans le jeu plusieurs fois pour être juste.
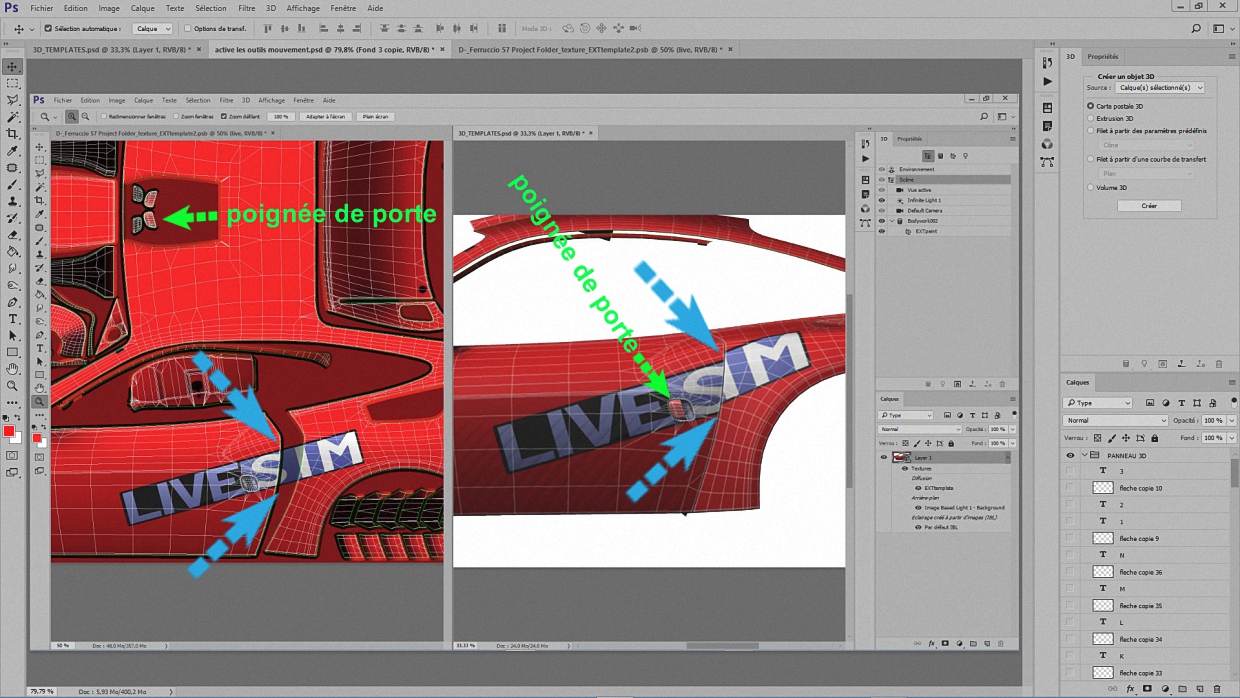
De plus, il faut savoir que la découpe disperse certaines pièces, ce qui augmente aussi le temps. Par exemple, ci-dessous, vous remarquez que le logo ne recouvre pas la poignée de porte qui est placée au niveau du toit, ainsi qu’un décalage entre la porte et l’aile arrière : ce sont les conséquences du mapping. Mais grâce au Wireframe, vous serez plus justes.

« Et sans l’aide de la 3D, que faire ? », pourriez-vous demander. Il faut :
- repérer où se trouve la poignée (c’est utile mais pas important),
- utiliser le Wire qui, avec son tracé, va vous aider à faire un repérage pour les raccords; dans ce cas, les flèches bleues donnent un aperçu de la découpe.
C’est l’heure de rentrer aux stands et de se ravitailler. Rassurez-vous : le troisième et dernier relais est pour bientôt ! Il vous permettra de comprendre ce que préparer un skin signifie réellement, de manière pratico-pratique. Vous prendrez encore un peu plus conscience que cela ne s’improvise pas et requiert une vraie technique de travail.
A bientôt (le plus vite possible, nous vous le promettons, cette fois…).